Jeśli tworzysz strony internetowe za pomocą Elementora to jest spora szansa, że natknąłeś się na widżet „Akordeon”. Przydaje się szczególnie do sekcji z pytaniami i odpowiedziami na stronie. Elementor domyślnie ustawia pierwszą kartę widżetu jako otwartą. Za chwilę, pokażę Ci jak nakłonić go, aby po wejściu na stronę, widżet akordeon pokazał się domyślnie zamknięty.
W tym celu użyjemy następującego kodu JavaScript:
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>Powyższy kod możemy zastosować na naszej stronie na dwa sposoby:
Możesz użyć widżetu HTML, aby użyć powyższego kodu. Po prostu przeciągnij widżet HTML i umieść go tuż nad widżetem Akordeon. Wklej kod w polu Kod HTML w panelu ustawień.

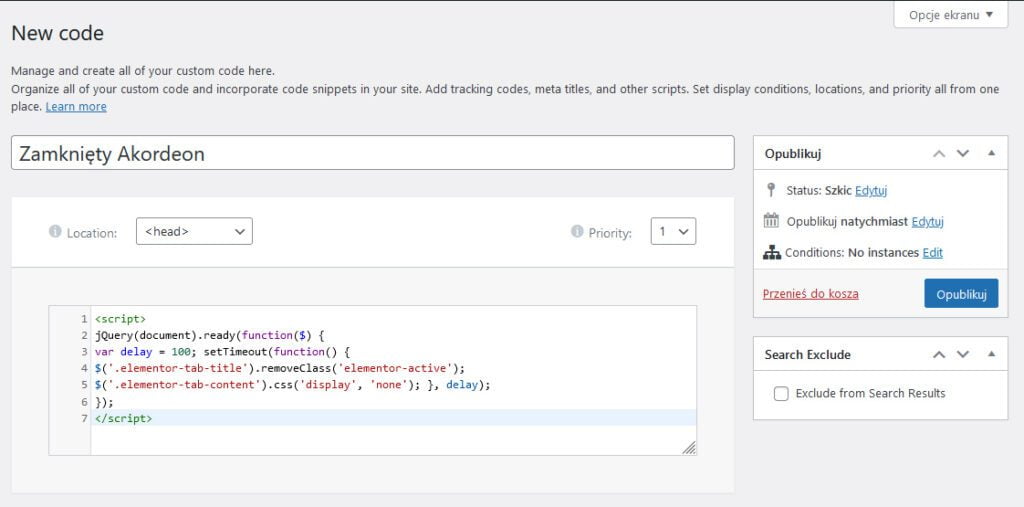
Jeśli masz wiele akordeonów w swojej witrynie i chcesz, aby wszystkie były domyślnie zamknięte, możesz zamiast tego użyć niestandardowego kodu. Aby to zrobić, na pulpicie nawigacyjnym WordPress przejdź do zakładki Elementor -> Custom Code. Kliknij przycisk Dodaj nowy, aby dodać nowy kod niestandardowy.

Nadaj swojemu niestandardowemu kodowi nazwę np. Zamknięty Akordeon i wklej kod. W sekcji Lokalizacja możesz wybrać nagłówek, stopkę lub treść. Twój kod będzie działał w dowolnym miejscu. Kliknij przycisk Publikuj, aby zastosować kod.

Spróbuj ponownie załadować jedną ze stron swojej witryny, która zawiera akordeon, aby sprawdzić wynik.
Daj znać w komentarzu, jeśli przedstawiony sposób z jakiegoś powodu u Ciebie nie sprawdził się.
