Jednym z częstych tematów, jakie trafiają do mnie tą czy inną drogą, ale też pojawiają się na różnych grupach związanych z WordPressem i WooCommerce jest to, jak w sklepie można obok ceny brutto wyświetlić cenę netto (lub odwrotnie). Zazwyczaj pytający szuka jakiegoś rozwiązania, typu wtyczka, ewentualnie „odrobina kodu PHP”. Jest to o tyle ciekawe, że odpowiednie rozwiązanie jest wbudowane w WooCommerce, choć jego aktywacja jest trochę trudniejsza, niż „zaznaczenie ptaszka” w odpowiednim miejscu.
Sufiks wyświetlanej ceny w WooCommerce
Trudniejsza, bo w odpowiednim polu w ustawieniach WooCommerce trzeba wstawić odpowiedni znacznik. Tylko trochę trudniejsza, bo przy tym polu jest „dymek”, w którym znajdziemy wszystkie niezbędne informacje. Aby do ceny brutto dodać cenę netto (lub odwrotnie) można skorzystać z sufiksu wyświetlanej ceny, czyli opcji, którą znajdziemy w ustawieniach WooCommerce (WooCommerce > Ustawienia > Podatek > Opcje podatku: Sufiks wyświetlanej ceny:

W momencie, gdy najedziemy na znajdującą się tam ikonę pytajnika, wyświetlą wam się podpowiedzi:
Wpisz tekst wyświetlany po cenach produktów. Może to być np. wyjaśnienie „z VAT”. Możesz również użyć następujących tagów: {price_including_tax}, {price_excluding_tax}.
I tak, gdy standardowo w sklepie wyświetlamy ceny brutto, a chcemy dodać cenę netto (i oczywiście mamy ustawione prawidłowo podatki w WooCommerce, bo inaczej obie ceny będą identyczne, możemy tam wstawić:
/ {price_excluding_tax} NETTO
W sytuacji odwrotnej, gdy domyślnie wyświetlamy ceny netto i chcemy dodać cenę brutto, wstawiamy np.:
({price_including_tax} z VAT)
Dzięki temu zamiast standardowego widoku ceny:

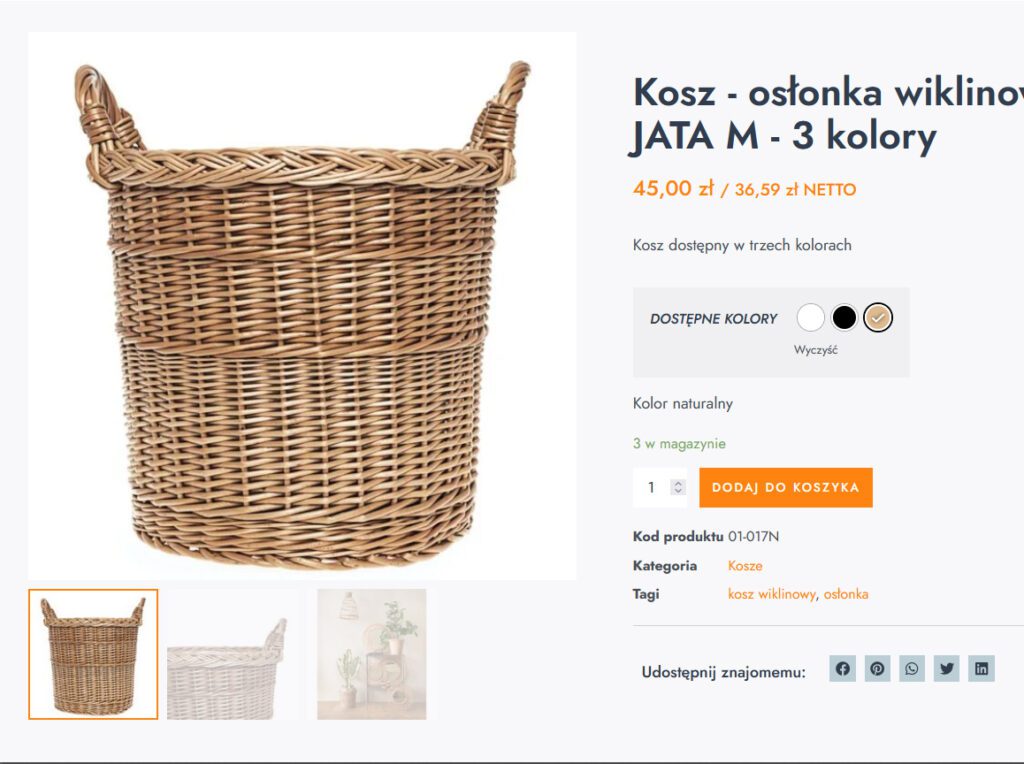
Zobaczymy cenę z dodatkową kwotą netto (lub brutto, zależnie od ustawień w sklepie):

Sufiks ceny przy produktach z wariantami
Niestety, ale przy produktach z wariantami samo ustawienie sufiksu nie wyświetli nam dwóch cen. Tutaj trzeba zastosować dodatkowy kod w pliku functions.php.
Jeśli ktoś nie chce grzebać bezpośrednio w pliku functions.php można to zrobić przy użyciu dodatkowej wtyczki Code Snippets. Przy pomocy tej wtyczki tworzymy nowy fragment kodu i wklejamy ten kod. Nie zapomnijmy zaznaczyć opcji
add_filter('woocommerce_get_price_suffix', function ( $html, $product, $price, $qty ) {
if ( ! $html && $product instanceof WC_Product_Variable) {
// Copied from plugins/woocommerce/includes/abstracts/abstract-wc-product.php#get_price_suffix
if ( ( $suffix = get_option( 'woocommerce_price_display_suffix' ) )
&& wc_tax_enabled()
&& 'taxable' === $product->get_tax_status()
) {
$replacements = array(
'{price_including_tax}' => wc_price( wc_get_price_including_tax( $product, array( 'qty' => $qty, 'price' => $price ) ) ),
'{price_excluding_tax}' => wc_price( wc_get_price_excluding_tax( $product, array( 'qty' => $qty, 'price' => $price ) ) ),
);
$html = str_replace( array_keys( $replacements ), array_values( $replacements ), ' ' . wp_kses_post( $suffix ) . '' );
}
}
return $html;
}, 10, 4);Teraz przy produktach z wariantami zobaczymy również dwie ceny – cenę brutto i cenę netto.

Napiszcie w komentarzach jeśli z jakiegoś powodu będziecie mieli problem z wyświetleniem dwóch cen przy produktach z wariantami.
